












1) Download de ==>voorbeeld bestanden<==
2) Open het quiz.html bestand

3) Kies je aantal vragen en denk even na over wat je wil vragen.
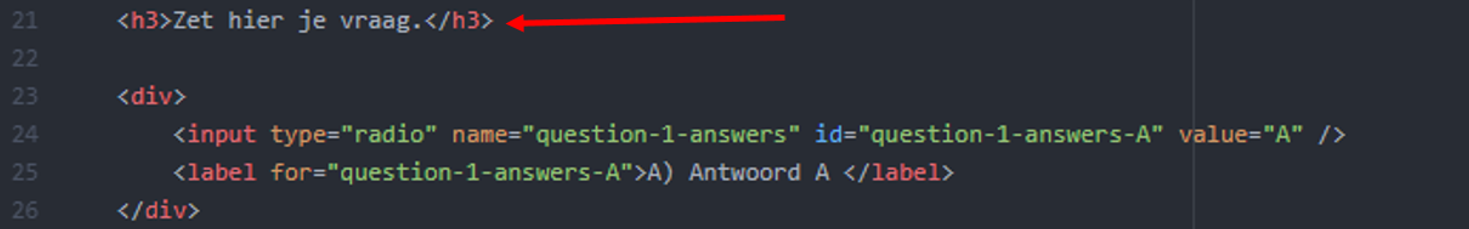
4) Vul de vraag hier in.

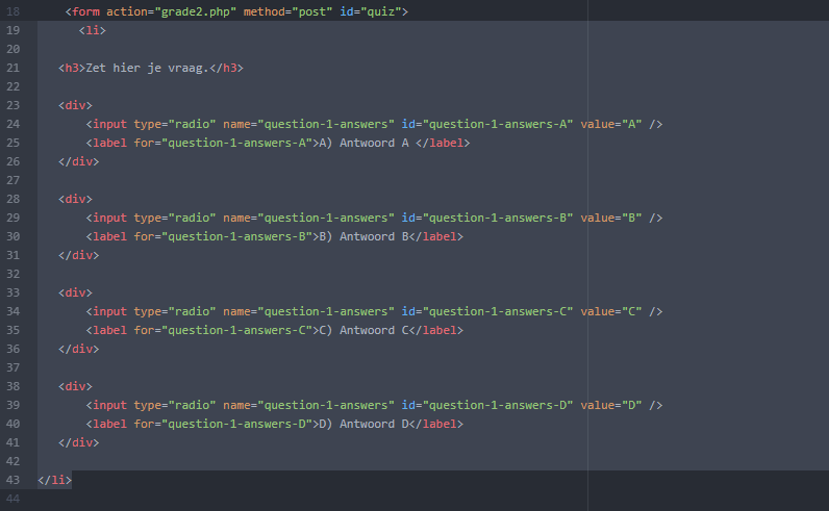
5) Vul dan de mogelijke antwoorden op deze vraag hier in.

6) Copy-Paste dan heel deze li zodat je een tweede vraag kan maken.

7) herhaal dit proces tot je het aantal vragen hebt dat je wil (vergeet ook niet het nummer van de vraag aan te passen bij label en input.).
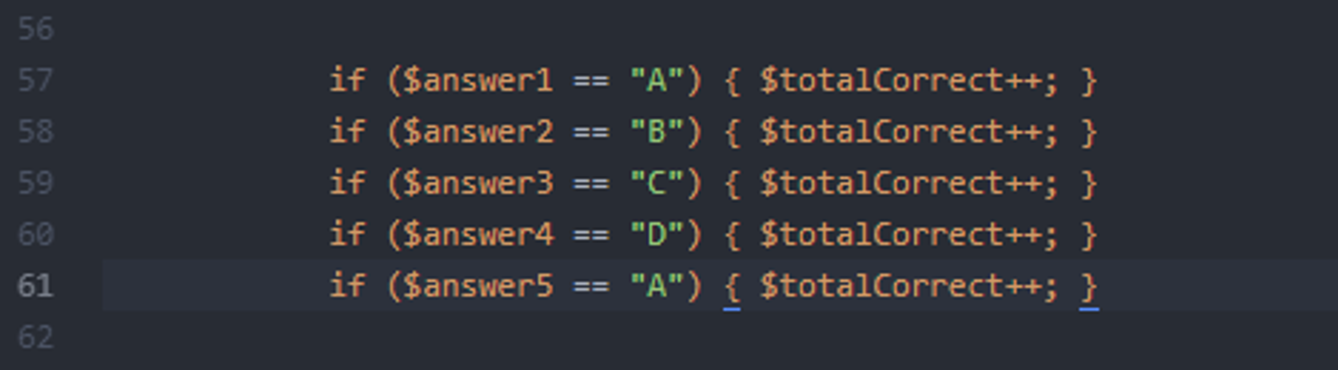
8) Vul dan hier de juiste antwoorden op de vragen in.

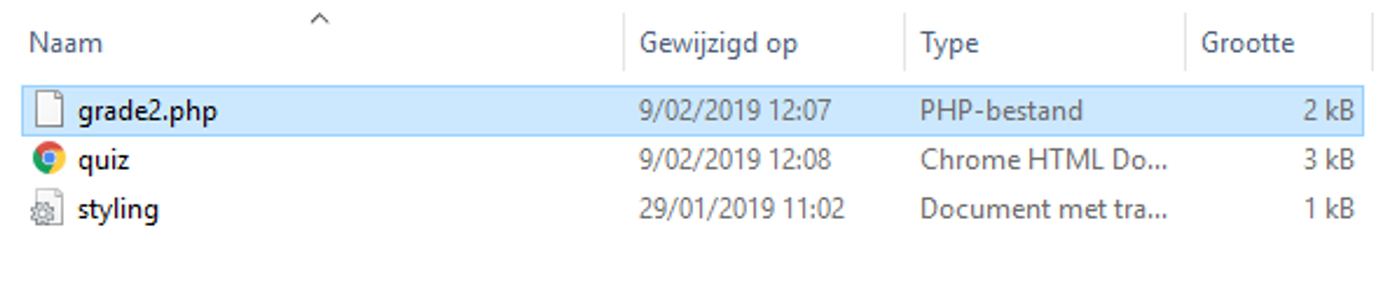
9) Open nu het grade2.php bestand.

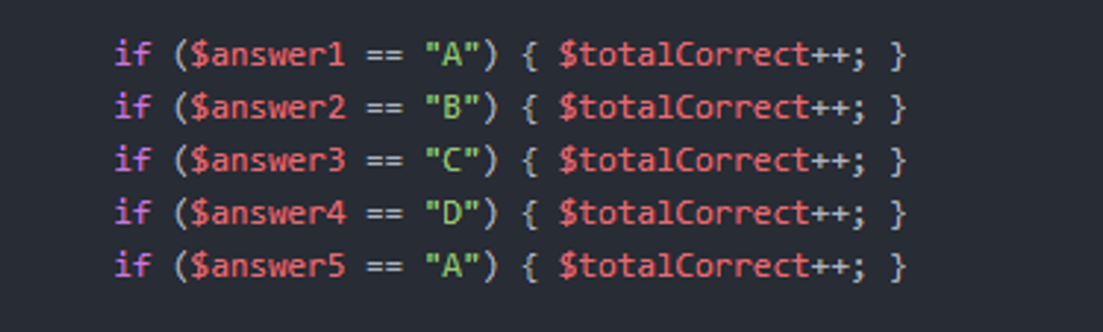
10) Pas ook hier de juiste antwoorden op je vragen aan.

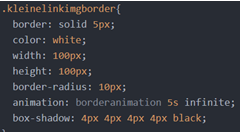
11) Je quiz is klaar nu kan je de styling nog wijzigen in het bijgevoegede styling.css bestand.